剧情透露
天云小助手
文章最后更新时间:2025-08-19 09:05:20,若有错误或已失效,请在下方
留言。
简介:
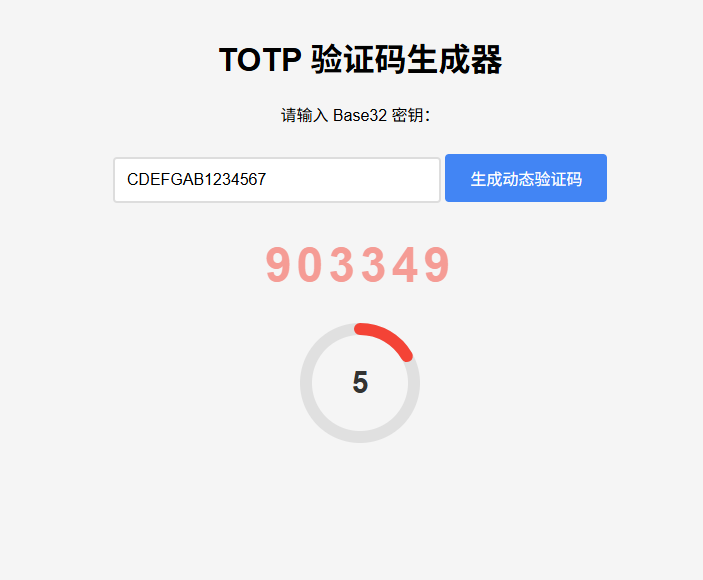
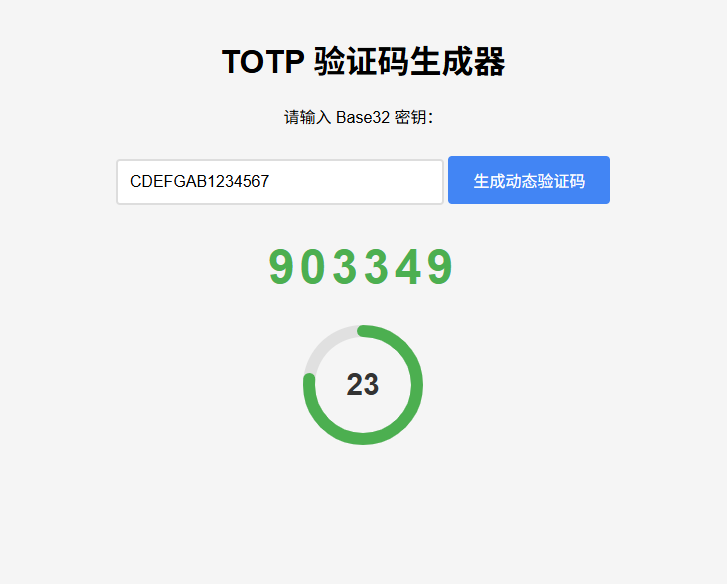
纯网页版TOTP动态验证码生成器
分享一个自己写的纯网页版 TOTP 生成工具
纯前端实现,密钥不离本地
实时 30 秒倒计时可视化展示无需注册,即开即用
图片:


本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「WWW.TYZYJ.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:1394025921@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
© 天云资源网 - WWW.TYZYJ.CN
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容